Links
Underline links that are not otherwise identifiable as links
Links are the primary means for navigating the Web. To make use of links, users must be able to identify them. Browser software addresses this requirement by coloring and underlining links so they stand out from other page elements. This method has built-in redundancy—coloring and underlining—so that people who cannot access color information will still be able to identify links.
In design terms, underlining is a typographical faux pas carried over from the days of the typewriter. Before computers, people wrote by hand or on a typewriter, where italic and bold formatting are not readily available. In these mediums, underlining is a convention used to indicate a book title, a section heading, and other forms of emphasis. With the advent of computers and word-processing, bold and italic formatting is just a click away, though some people continue to use underlining for emphasis. (On the Web, underlining should never be used for typographic emphasis. Since Web links are underlined, underlined text that is not a link will confuse users.)
The reason underlines are seen as a typographic blemish is that they draw the eye and intersect with letterforms in a way that is ungainly in comparison with other methods of emphasis. Web designers concerned about typographic integrity have long objected to link underlines but, before CSS, had little control over their display.
Link underlining is a user-defined setting; users can choose whether or not to underline links via browser preferences. However, CSS allows Web designers to remove link underlines, and this style attribute takes precedence over user preferences. If a designer uses CSS to remove link underlines, users who depend on underlines to identify links have only one option: to tell their browser not to load author-defined styles.
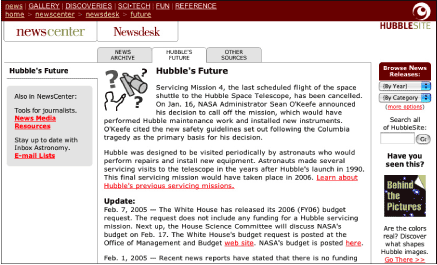
For Web pages to be universally usable, links must be identifiable in a way that is accessible with or without color information. Underlining is the most standard method, but there are other methods for marking links. Placement on the page—such as in button bars and navigation columns—or visual attributes—such as bevels, outlines, or icons—can be used in place of underlines to denote links as long as the links are clearly identifiable. However, do not remove underlining from links that have no other identifier, such as links within body text (Figure 10.6).

Figure 10.6: The site navigation links on the Hubble site are not underlined or colored because their placement and visual formatting identify them as links. However, links within the body text are underlined and colored. www.hubblesite.org

