Layout Tables
Design layout tables for linear access
Since nonvisual users access Web pages via the underlying code, the order in which elements appear in the code greatly influences these users’ experience of Web pages. Software that reads Web pages linearizes tables—it begins reading the content in row one, column one, and moves through the table in sequence. Layout tables can cause problems when related content is broken into different rows and cells, or put into tables within tables, such as when column headings are in one row and the content they describe in another. When the table is rendered for visual display, the related content comes together on the page. When the page is read aloud, the content is fragmented and does not make sense. The headings are read together instead of with their associated content.
Since both visual and nonvisual users read Web pages, we need to design code as well as visual display. Pay close attention to the sequence of content as it appears in the code. The order and grouping of elements should mirror the order and grouping of elements on the rendered page. When using layout tables, keep related elements in the same row and cell so they are together in the code (Figure 6.6).

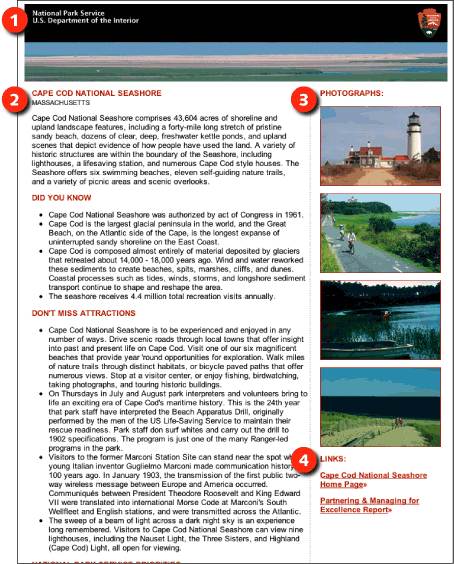
Figure 6.6: Software reads Web page elements in the sequence that they appear in the code. Simple layout tables, such as those used on the National Park Service pages, read well because elements are grouped in the code and follow a logical sequence. Here, the sequence is banner (1), content (2), photos (3), related links (4), and footer (not shown). www.nps.gov

