Page Layout
Design pages for linear access
Nonvisual access to Web pages is defined by the sequence in which elements appear in the underlying code. Software reads Web pages from top to bottom. For visual users, this linearity is of little consequence. Visual users can skim through a rendered page to locate the information they are seeking. Nonvisual users can also move around a Web page using software features such as link or heading lists, but generally the information at the beginning of the code will be the first to be "seen" by software. Keyboard access is also affected by the order of page elements, as the action of keys (such as the tab and arrow keys) begins at the top of the page—for example, the tab key cycles sequentially through links and form elements. Indexing software is also influenced by the order of elements in code, giving more weight to content that appears toward the beginning of the page.
Web page design is only partially concerned with the way a page displays in the browser, though this aspect is perhaps the one that gets the most focus. The integrity and usability of the underlying structure is a large part of what defines the user experience. As designers, we need to attend to what displays on the screen, as well as the code that is responsible for the display, to design pages that are universally usable. And since the code defines the display, we cannot address these aspects of Web design independently.
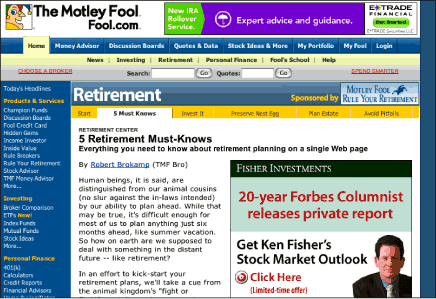
Designing for linear access requires that we consider simultaneously the visual display and the code that is needed to create the display, with the goal of providing quick and easy access to content. Many of today’s Web pages are not designed for linear access; the most common designs begin with advertising, branding, and extensive navigation (Figure 15.1). Users who are seeking content must skip over these elements to locate the main content of the page. For visual users, visual design may aid this process if the main content area of the page is set off from other page elements. For nonvisual users, the process can be akin to finding a needle in a haystack. If the main content is not somehow identified in the code—for example, marked with a heading—nonvisual users must scan each element to determine where the page content begins.

Figure 15.1: Many Web pages begin with ads, branding, and links, such as this page from the Motley Fool site. While visual users can readily locate the article title and content, nonvisual users must hunt for the beginning of the article. www.fool.com
One method for addressing this need is to provide nonvisual and keyboard users with a link that allows them to skip from the top of the page to the main content. However, the "skip navigation" or "skip to main content" link is a workaround. It allows us to maintain the design status quo without addressing the underlying problem: When we design pages that are top-heavy with nonessential content, the sequence of the code does not model user expectations. Given that code is accessed linearly, it makes sense to begin with important elements. For the majority of users, that most important element is content.
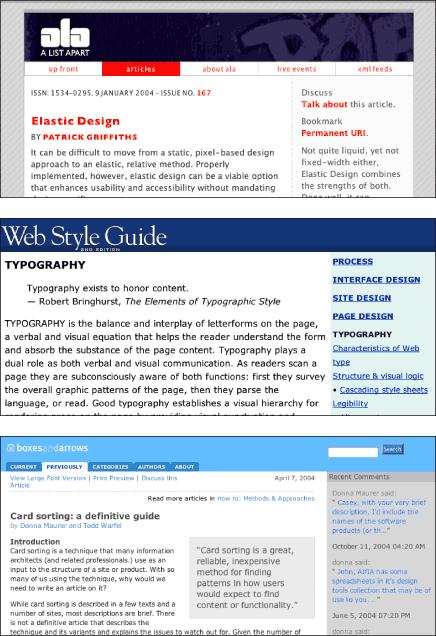
To optimize pages for linear access, begin with primary page content as opposed to advertising and navigation links; at minimum, put content as close as possible to the beginning of the page (Figure 15.2). Front-loading pages has many benefits, including better search indexing and improved access for screen reader and keyboard users.

Figure 15.2: A List Apart, Web Style Guide, and Boxes and Arrows put content close to the top of the page. Additionally, since the article headings are marked with heading tags, nonvisual users can use structure to locate the beginning of the articles. www.boxesandarrows.com, www.webstyleguide.com, www.alistapart.com
In addition, pay close attention to the sequence of elements in the code. Related elements can be grouped visually on the rendered page but unconnected in code. This disconnect is common with layout tables, where related elements can be split into different table rows. We cannot rely solely on visual design to communicate relationships between elements. For universal usability, we must design using proximity and logical sequencing both visually and in the underlying code.

