Forms
Design forms for keyboard accessibility
Many people operate the computer using the keyboard or other input methods that activate keyboard commands. For some people, keyboard accessibility is a preference; for others, a necessity. People who cannot work a pointing device such as a mouse cannot manage point-and-click computer interaction. Interfaces whose controls can only be activated by a pointing device are not accessible to these users. Links and forms are the two primary controls we use to “work” Web sites. For universal usability, these elements must be designed to be operable from the keyboard, in a fashion that is intuitive and meets user expectations.
Keyboard access to forms includes selecting a form element using the tab or arrow key, entering information, perhaps selecting a checkbox, radio button, or menu item, and submitting the form information. People who use a pointing device such as a mouse may choose to point and click to select form elements, but, when designed properly, all these functions are accessible using the keyboard alone.
To design an accessible form it is useful to understand the fundamentals of keyboard access. When using the keyboard, “actionable” elements—such as form elements and links—must first be selected, then activated. For example, pressing the tab or arrow keys moves focus between elements, such as buttons or items on a select menu. Once the desired item has focus, or is selected, pressing the enter key activates the selection. Pressing the enter key on a submit button activates form submission. Specialized software such as screen reader software may provide slightly different controls, but the basic premise of select, then activate, still applies.
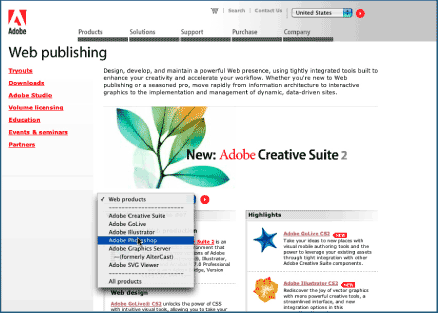
Forms can be designed using technologies such as JavaScript and Flash. These add-ons allow designers to have more control over how forms behave and provide more options for interactivity. For example, using JavaScript, a select menu can be coded to activate when a menu item is selected (Figure 9.5). This approach may be more economical for mouse users since it requires only one action—selection—to trigger an event, such as loading a page. However, keyboard users will be unable to access such an interface since they need to explicitly select, then activate, to make a menu selection. If selecting a menu item activates it as well, keyboard users will be unable to move past the first menu item.

Figure 9.5: Adobe uses a dropdown menu to provide quick access to product pages. The menu uses the onChange JavaScript action to load the selected page when a menu item is selected. For keyboard accessibility, a better approach would be to use the supplied arrow button to activate the menu selection. www.adobe.com

