Interactivity
Make interactivity keyboard-accessible
Interactivity is the inclusion of controls and elements that are actionable—those that trigger events when activated. Standard Web interactivity includes links and forms submission. Additional interactivity can be accomplished using add-ons such as JavaScript, QuickTime, and Flash. One of the key attributes of accessible interactivity is the mode in which events are triggered. Many times, interactive elements are designed to respond to mouse clicks: The user points the mouse and clicks to activate a control and trigger its associated event.
For universal Web access, all interactive elements must be designed to function using keyboard commands. Point-and-click interactivity is not possible for nonvisual users; such interactivity assumes a rendered page, and nonvisual users work with code. Other users cannot operate a pointing device and so rely on keyboard commands to work with the Web. An interactive element, such as a link or button, that cannot be activated using the keyboard is nonfunctional to such users.
As well as basic functionality, elements must function properly, behaving in a manner that is consistent with user expectations when operated from the keyboard. Keyboard navigation is a two-step process: a control is selected, and then activated. For example, using the tab key selects actionable elements, such as links and buttons. Pressing the enter key activates the selected link or button. This functionality must be standard with any interactive element, even when designed using a nonstandard format. Interactivity that is triggered using other actions will present problems for keyboard users.
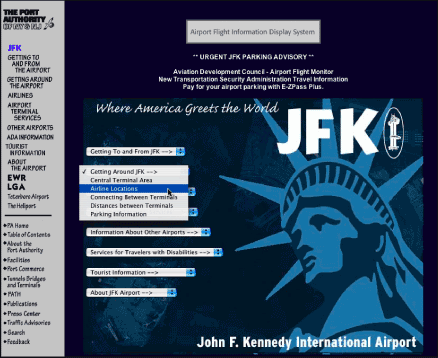
A common example of an interactive control that does not follow standard practices is the select menu used to present quick links to site content. Often, these menus use the "select" action to activate: a page request is triggered when the user selects an item from the menu (Figure 13.4). This approach assumes that the user will use a mouse to point to the desired menu item and then release the mouse, thereby selecting the item and triggering the event. Because keyboard users need to select and then activate, they never get past the first menu item. The menu is triggered by the select action, so once the first item is selected using the keyboard, its action is triggered and the corresponding page loads.

Figure 13.4: The John F. Kennedy International Airport home page uses dropdown menus to provide quick access to popular pages. The menus are activated by the "select" action—when a menu item is selected, the corresponding page is loaded. This type of point-and-click interaction is not usable from the keyboard. www.panynj.gov/aviation/jfkframe.HTM

