Forms
Associate related form fields
Forms often have different sections for requesting information related to certain categories. For example, an order form may have sections for personal information, shipping information, and billing information. In designing the visual appearance of such a form, we might use headings, borders, color, and proximity to associate the labels, fields, and other form elements that belong within each section, and to differentiate between sections. However, nonvisual users may not be able to discriminate easily between sections without access to these visual cues.
Once again, HTML provides the means to code these relationships so they are available to visual and nonvisual users. Forms can be divided into sections by wrapping the related form elements in the FIELDSET tag and assigning the fieldset a heading using the LEGEND tag. With labeled fieldsets, form controls are grouped into labeled sections that are visually differentiated and can be communicated to the nonvisual user (Figure 9.4).

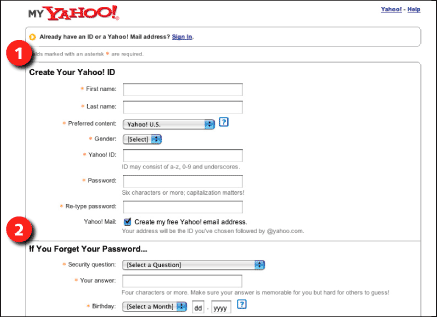
Figure 9.4: The My Yahoo! sign-up form is divided into logical sections that are marked by headings (1, 2). The same visual effect could be achieved using the fieldset tag, which would explicitly group the form elements in each section. my.yahoo.com

