Forms
Label form fields
Labels describe the purpose and function of form elements: for example, the label “month” next to a dropdown menu listing the months of the year, or the label “first name” next to a text input field. Labels are critical because they tell the user what information to provide in the form element.
Designers have other methods to communicate the purpose and function of form fields. Location on the page can offer clues. For example, an unlabeled field in the upper right corner of a Web page is likely to be a search field, while a dropdown menu on the home page is likely to offer quick access to commonly used pages within a site. By following such conventions, designers can save precious screen space by providing form functionality without the necessity of a label. However, when we rely on clues and conventions to communicate the function of such elements, users must decipher the design to use it effectively. Our desire to conserve screen space puts usability at risk because, without an explicit label, users may misinterpret the function of these elements (Figure 9.3).

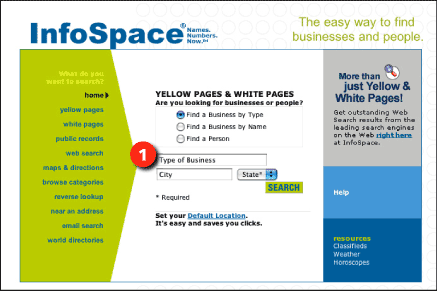
Figure 9.3: InfoSpace uses default text (1) to label the form fields “Type of Business,” “City,” and “State.” The label disappears from “Type of Business” and “City” when the fields are activated by the cursor. www.infospace.com
A better approach is to label form elements so their purpose is obvious. A label placed near the field it describes lets users know what is expected. Users will therefore be more likely to use the element successfully. Nonvisual users do not see the rendered page, but also benefit from proximity: Text that immediately precedes a form field is likely to be its label.
Proximity alone is sometimes insufficient. Nonvisual users often use the tab key to cycle through actionable elements, such as links and form fields. When encountering a form field that is not explicitly labeled, the user knows nothing about the purpose of the field without using other keyboard commands to browse the surrounding text in search of a label. Another possible problem arises when a label does not directly precede its form element in the code. For instance, a disconnect between label and element may occur when forms are embedded within layout tables.
Fortunately, HTML provides the means to explicitly link labels to the form elements that they describe. The purpose and function of form elements is therefore clear regardless of where the elements appear in the code. The LABEL FOR tag associates a form label with its form element using the ID attribute:
<label for="search">Search:</label><br />
<input type="text" id="search" name="search" />
When labels and elements are linked using the LABEL FOR tag, the function of form fields is clearly identified and can be communicated to nonvisual users.

