Forms
Don’t auto-populate form fields with text
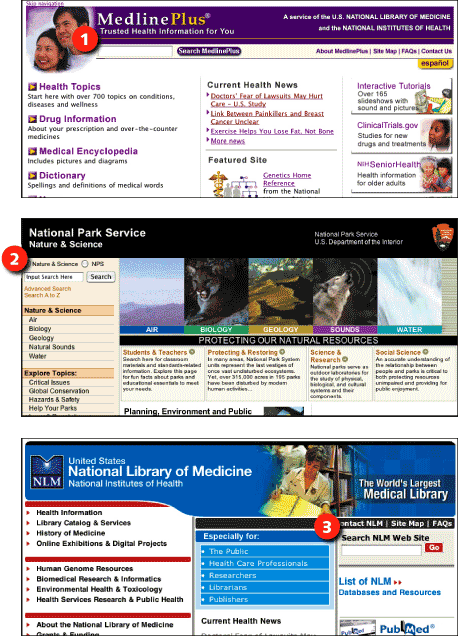
Form input fields can be coded to contain text that appears by default in the text field. Designers often use this technique in place of a field label to supply information about the purpose of the field. For example, the default text search is common in a search field. Generally this technique is used to conserve screen real estate: a single search field and submit button takes up less space than a search label, search field, and submit button (Figure 9.7).

Figure 9.7: Field labels explain the purpose of a field to visual and nonvisual users. In order to conserve screen space, labels are often left off (1) or supplied using default field text (2), which can cause usability problems. The best approach is to use a text label (3) marked with the LABEL FOR tag to explicitly bind label and field. www.medlineplus.gov, www.nps.gov, www.nlm.nih.gov
When users encounter a field that contains default text, the text must be removed before they can enter their own text. JavaScript can be used to automatically remove default text from a text input field. With this method, when a user clicks or tabs to the field, the default content disappears and the user can begin typing. Otherwise, the user needs to delete the text manually before entering information in the field.
Default content causes problems for all users. When JavaScript is not used or not enabled, the user is responsible for removing the default text, which may or may not be successful. Designers who use this technique may see search listed as one of their site’s top search queries, as some users may neglect to remove the default text before submitting a search. When JavaScript is used to eliminate the problem by removing the default text, the field loses its label because the default text that serves as field label disappears when the field is activated. This is less of a problem for visual users than for nonvisual users. Visual users can see the field contents and understand its purpose before activating the field. Nonvisual don’t “see” the field until it’s activated, at which time the label describing its purpose is gone.
The best way, by far, to label form fields is to use a field label, as described above. Properly labeled fields work for all users and do not present usability challenges. Create designs that can accommodate the additional space required for field labels rather than using a workaround, such as default text.

