Document Structure
Use linked style sheets
Style can be applied to a Web page either by including style information in the HTML document or by linking to one or more external style sheets from the HTML document. Linked styles have several advantages over embedded styles.
Linked styles save bandwidth. When style information is embedded within an HTML page, the style information must be downloaded with each page. On the other hand, linked styles are downloaded once and cached by the browser, then applied to each page in a site that references the style sheet file.
Linked styles promote consistency and reduce site maintenance workload. When all presentation information is referenced within one file, all pages share the same design. A site-wide design change, such as a different page background or font replacement, requires one change in one document, rather than potentially thousands of individual pages. This ease of maintenance clearly benefits the site developer, but users also stand to gain. Design consistency makes sites more usable and accessible because users only have to learn the user interface once to use the site. Inconsistent designs require the user to relearn the interface at each page.
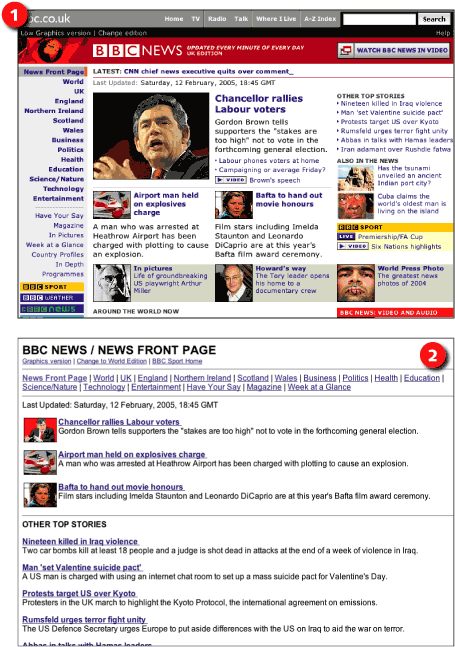
Linked styles enable alternate views. We can use linked styles to provide alternate styles for different access methods: for example, the “print” media type for printed pages, or the “handheld” media type for use on small devices, such as PDAs. We can also use alternate styles to provide options for viewing our pages, such as a large-text or high-contrast view (Figure 2.6).

Figure 2.6: Using linked style sheets, BBC gives users the option (1) of viewing a low-graphics version (2) of its news pages. news.bbc.co.uk

