Page Layout
Apply a consistent design
Unlike other communication mediums, the Web has few, if any, design standards. Designers have no Chicago Manual of Style to advise them of best practices in Web design. Consequently, users have no consistent design conventions that they can rely upon to help them navigate the Web. Users must learn and relearn how to use the Web as the design and functional elements change from site to site and page to page.
All users benefit from the consistency that results from applied design conventions. Consider the common objects and devices that are part of everyday life. Consistent design of light switches, shovels, books, envelopes, potato peelers, elevators, doors, and so on, makes it possible for these items to be used without deliberation. Users approach these devices with an understanding of how they work, and can apply this understanding to all like devices. In short, design conventions allow users to focus on the task, not the medium.
As the Web matures, design conventions are evolving naturally. Pages generally begin with site identification via a logo and perhaps a tagline. The search function is often placed in the upper right corner. Site navigation is often displayed across the top, and section navigation along the left or right column (Figure 15.6).

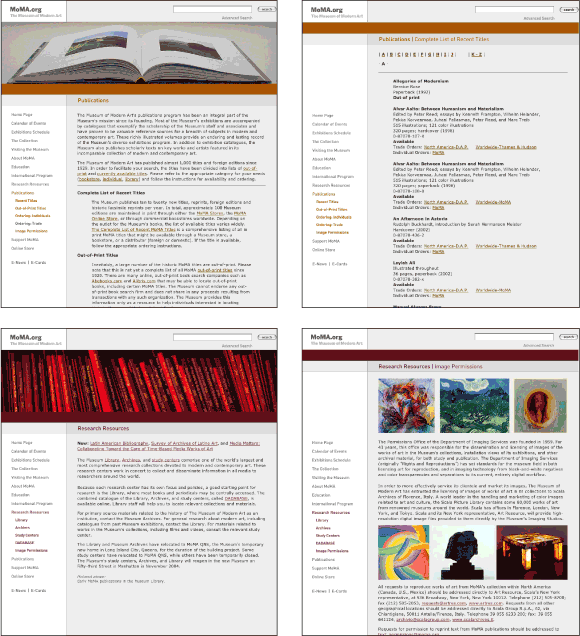
Figure 15.6: The MoMA site applies a consistent design to all its Web pages—navigation links in the left column, the search field in the upper right corner, and the section heading at the top of the page. Design consistency allows users to quickly form a model of the workings of a site and successfully apply it throughout the site. www.moma.org
Usability is improved for all users when we apply conventions derived from communication and interface design. Constructing a model is far more difficult with a Web page than with a light switch or door. Upon arriving at a new Web site, users need to determine where they are, what they can expect to accomplish, what controls are available, where the content is located, and what other sections and pages are available. When we use standard conventions, users can use what they know as a point of reference and become oriented more quickly and effectively. If we apply conventions consistently, users need only orient themselves once—their model of a site can be applied to all pages.
The consistent application of design conventions is of particular benefit to nonvisual users. Nonvisual access to Web pages is in large part a linear process, which makes the type of overview required for mental modeling difficult to accomplish. The more these users can apply what they know about Web pages in general, the less they need to learn in order to use a specific Web page. Nonvisual users benefit when functional areas—content, navigation, search—are in consistent and therefore predictable locations.

