Color
Allow users to override color settings
To design a Web page, we must make decisions about the visual characteristics of the page. In terms of color, we make decisions about page color, text color, the color of page elements and areas, link colors, button colors, and more.
In a fixed medium, a user who has difficulties with a document’s chosen colors has little opportunity to modify those characteristics. If the designated colors make it difficult to read the document, or if other color combinations are needed for reading, the user may have difficulty accessing the content of the document.
On the Web, color settings are flexible and can be user-defined. When users encounter a document with colors that get in the way of usability, they can override the color settings by changing browser settings or by applying a custom style sheet.
When designing color, use methods that can be overridden by the user. Colors set in style sheets are easily customized using user style sheets. Colors set on the page are less flexible. For example, when colors are defined in the HTML code, users cannot selectively override color settings. They have no choice but to override all color settings and display the page using the browser-defined color settings.
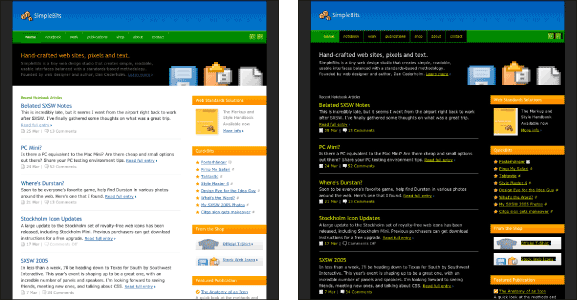
Colors in graphics cannot be customized. If users have difficulty with the colors in an image, they have no way to remedy the display so as to access the content. When essential elements such as headings and links are presented as images, users who need custom colors may be unable to use the site. On the other hand, when color is applied using HTML and styles, designers have a way to define, and users to customize, color in the user interface (Figure 11.5).

Figure 11.5: When colors are specified in style sheets, users who need certain colors can override the author-defined styles and apply their own custom color settings. SimpleBits has a flexible design that can accommodate this level of customization. www.simplebits.com

