Text
Use CSS for styling text
CSS styles contain all the details about the visual characteristics of Web pages. Designers have different methods for applying styles to pages. Embedded and inline styles are style declarations included within HTML documents. An external style sheet is a file containing style declarations that is referenced by HTML documents and used to render pages.
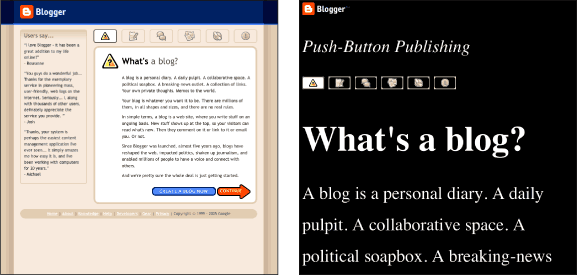
When external style sheets are used, content is stored in the HTML document, and presentation information is stored in the style sheet document. This separation of content and presentation makes it easy to customize the visual display—for example, by allowing users to apply their own styles. To use the Web, a user might require a high-contrast view (for instance, white or yellow text on a black background), or really large type, or some combination of color, size, and typeface. When all visual information is contained in a style sheet, the user can create a custom style sheet specific to his or her requirements and apply it to all Web pages (Figure 3.2).

Figure 3.2: Blogger uses style sheets for visual formatting. Users who need a custom view can apply their own formatting to Blogger pages, such as the large type, high-contrast view shown here. www.blogger.com

