Links
Use text for links
Using the Web is largely a process of moving from page to page. Links are the controls that we use to power and control that process. Without access to links, our Web use is significantly compromised. Links should therefore be presented as text in order to be universally usable.
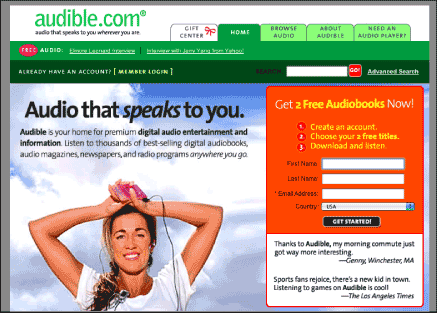
Web pages often incorporate navigation links into an overall page design—for example, into a page header that includes other elements such a logo or photograph. Sometimes navigation links and design elements are tightly integrated, as in the common navigation interface that provides links to different sections through tabs (Figure 10.3). When navigation is tied tightly to other design elements, the overall design is generally less amenable to change. Integrated designs that contain links and other design elements may not adapt gracefully to enlarged type, for example, or different window widths.

Figure 10.3: Audible.com uses a tab interface to provide access to the main sections of the site. The tabs are designed using images, which ensures a stable design even with different text sizes and window widths. However, users who need a customized view cannot modify these essential links. www.audible.com
One way to ensure design integrity is to use images for navigation links. Tab navigation that is presented as an image will not resize to accommodate different text settings, or wrap to adapt to different window widths. Image-based navigation also allows for typographic effects and treatments, such as specialized fonts and drop-shadows.
Images can be problematic for some users. Navigation presented as images cannot be modified, so users who need large type or certain color combinations may not be able to access navigation links when they are provided as images. Nonvisual users cannot access information presented in image format unless alt-text is provided. Each image link must have descriptive alt-text for image-based navigation to be accessible to nonvisual users.
On the other hand, links that are presented in text format can be accessed and customized as needed—enlarged, recolored, read by software. Text downloads much more quickly than images, which means that navigation options are readily available, even over a slow modem connection. Unlike images, text is not resolution-dependent, which means that it displays more consistently across devices. Given that links are the most basic requirement for functioning Web pages, text is undoubtedly the most effective medium for providing universal access to links.
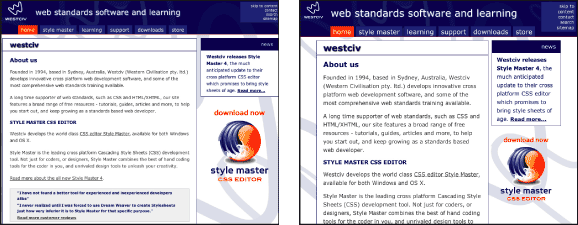
Text-based navigation need not be visually bereft. A list of links can be styled most gracefully using CSS, which provides options for text formatting, coloring, and borders. Each new version of CSS introduces additional text formatting properties. When text and CSS are used instead of images to design navigation, pages are attractive and usable, adapting gracefully to user modifications, such as enlarged type (Figure 10.4).

Figure 10.4: Westciv provides tab navigation on its Web site using list markup and CSS styling. Since the tabs are text-based, they adapt to user modification without compromising the integrity of the design. www.westciv.com

