Links
Use alt-text for image links
When using images as links, alt-text becomes the link text for nonvisual users. When software encounters an image that is used as a link, it cannot "read" the image of, for example, the word Home or Products or Support. If descriptive text is provided in the image tag (alt="Home", alt="Products", alt="Support"), then software can use the alt-text to describe the link to the user. If no alt-text is provided, software has little information to go on. Some software will read the target of the link, which might suffice if the file names are descriptive: "home.html", "products.html", "support.html". However, many file names are not readily identifiable; a products page on large-scale site might be one of many, with a file name like "products/electronic/fall2004/14359035.asp".
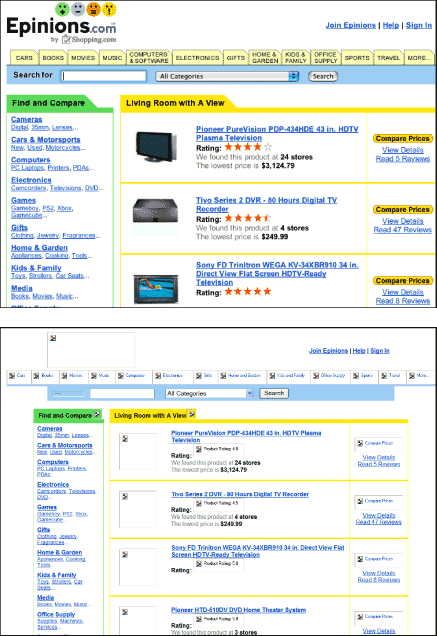
Generally, text is the best way to provide the essential functionality of links. Text is flexible and machine-friendly; as such, it is the most universally accessible and usable format for providing basic navigation control to all users. That said, when using images as links, be sure to provide alt-text in the image tag using a self-explanatory link label. With image maps, provide alt-text for each area of the map. Without alternative text for image links, people who cannot access images may be unable to navigate the site (Figure 10.10).

Figure 10.10: Epinions provides equivalent alt-text for its image-based site navigation links. The alternate text makes the site navigation accessible to nonvisual users. www.epinions.com

