Layout Tables
Use simple layout tables
A basic layout table with two or three columns is a mild but not insurmountable barrier to access. While screen reader software may announce the presence of the table and describe its attributes, the table is not likely to prevent a user from working with the page. On the other hand, a complex layout table with nested tables and multiple rows and columns will likely cause problems for screen reader users (Figure 6.4).

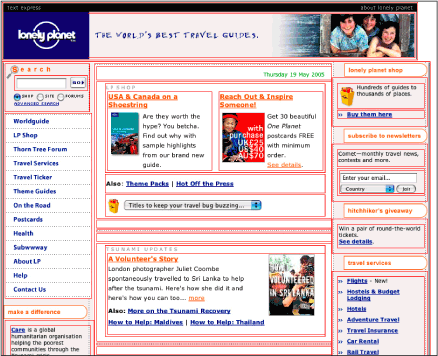
Figure 6.4: The multi-column layout on the Lonely Planet home page is accomplished using multiple layout tables, outlined here in red. Complex layouts with multiple rows, columns, and nested tables can cause usability problems, particularly for screen reader users. www.lonelyplanet.com
Users viewing a rendered page in the browser are not likely to notice complex tables, except at page-loading time; pages with complex layout tables take longer to display. However, nonvisual users cannot ignore complex tables. These users are not working with the rendered page but with the underlying code. When content is contained within multiple cells of a layout table, or within multiple nested tables, the software needs to account for all of the tables since table markup, when applied to tabular elements, is necessary for nonvisual users to access tabular information. It may be difficult for nonvisual users to distinguish tables that are relevant from those that are not. Additionally, confusion may arise when content that belongs together does not appear together in the code. Since page content is read in sequence by software, connections between related content may be lost if content is scattered among different table cells.
When using layout tables, avoid unnecessary complexity. Distill designs down to the simplest table possible (Figure 6.5). If a design calls for multiple table elements, nested tables, or spanned columns or rows, go back to the drawing board. Simplify the design so it can be built using a single-row, two- or three-column layout table.

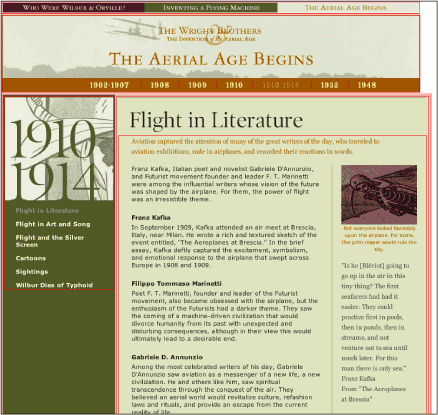
Figure 6.5: The online Wright Brothers exhibition from the National Air and Space Museum is designed using simple layout tables (outlined in red). www.nasm.si.edu/wrightbrothers

