Images
Provide alt-text for all relevant images
Many HTML structures allow designers to provide information in more than one format so users can access it using different methods. Link underlines are an alternate method for identifying links for people who cannot see color. Alternate text is an alternate method for supplying information to people who cannot see images.
When an image is essential to the content and functioning of the page, nonvisual users can read the text description provided in the ALT attribute of the IMG tag. Take a text graphic with alt-text that is the same as the text that is displayed in the graphic: The visual user reads the text in the text graphic (as long as it is readable); the nonvisual user has software that reads the text in the ALT attribute (Figure 4.6).

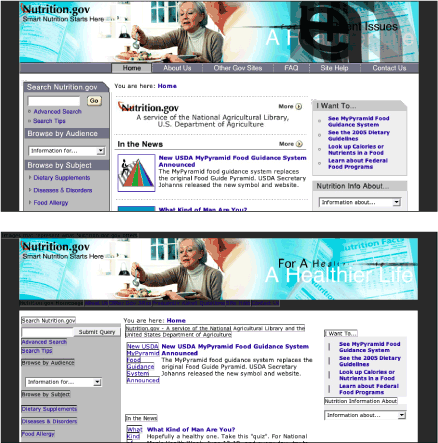
Figure 4.6: Nonvisual users can use sites with images as long as equivalent alternate text is provided. Nutrition.gov provides descriptive alt-text for its image links so users who do not have access to images can still use the site. www.nutrition.gov
When images do not contain alt-text, users who cannot access images are stuck. People who do not load images are unable to navigate a Web site that uses images for navigation if alt-text is not provided. Since screen reader software cannot interpret images, it relies on alt-text to communicate image information to the user. When an image is provided without alt-text—for example, <img src="photo.jpg">—the only information the screen reader can relay is that there is an image on the page and that its file name is "photo.jpg" (Figure 4.7).

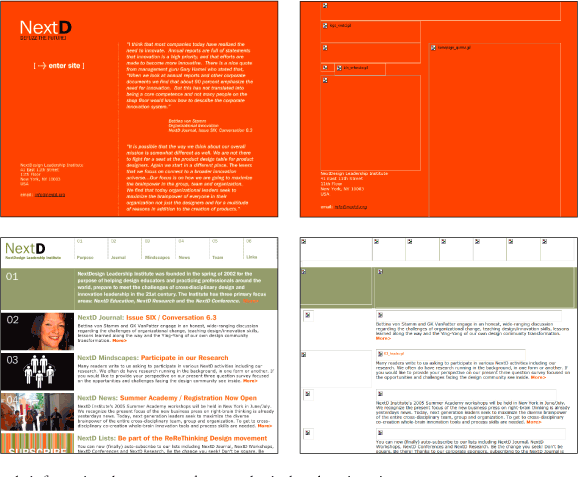
Figure 4.7: The NextD site uses images for essential elements but, in some instances, provides unhelpful alt-text and, in others, provides no alt-text. Users who do not access images will have trouble using the site. www.nextd.org
If a picture is worth a thousand words, then a short description in the ALT attribute is a poor substitute. In many cases, however, such a description can provide enough information to assure Web access to nonvisual users. For images that are part of the user interface, provide alternate text that provides the equivalent function. In other words, the alt-text for the New York Times masthead should be "The New York Times masthead"; the alt-text for a print icon should be "Print this page." When an image is part of the content of the page, the alt-text should describe the image: "Photograph of sunset," "Graph of net gains," "Painting of Venus by Botticelli."
Other types of image elements should have alt-text as well. For example, image maps should have alt-text for all the active areas. Form buttons should also have alt-text. Background images cannot contain alt-text, so make sure background images are not required content.

