Images
Provide blank alt-text for irrelevant or redundant images
Alt-text is a way of communicating relevant information contained in images to people who cannot access images. However, not all images are relevant to nonvisual users. When images are relevant only in a visual context, provide blank alt-text (alt="") so nonvisual users do not have to bother with irrelevant content. Software that reads Web pages understands that empty alt-text identifies an image that is irrelevant, and so it does not communicate any information about the image to the user.
For example, elements such as spacers, bullets, and arrows do not add anything beyond visual emphasis and do not need to be described. People using screen reader software do not need to know that red bullets mark list items. When blank alt-text is used for such images, the software will skip over the image.
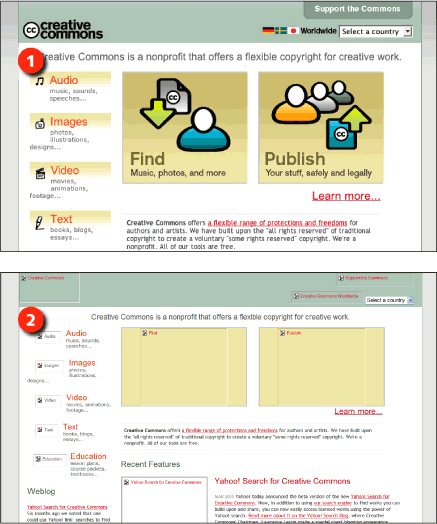
Also, images that appear alongside text to provide visual emphasis or clarification need not be communicated to nonvisual users. For example, text links are often paired with icons to help people quickly identify the link purpose, such as an arrow next to a "next page" link, or an email icon next to an "email this article" link. In these cases, the text link does a sufficient job of conveying the link function to nonvisual users. Generally, when images are used to reinforce text links, providing the functional equivalent via alt-text only results in redundancy (Figure 4.9).

Figure 4.9: When images are used to reinforce text links, such as the icons on the Creative Commons site (1), alt-text is redundant since its function is handled by the link text (2). In these cases, the best approach is to provide blank alt-text (alt=""). www.creativecommons.org

