Editorial Style
Identify and describe abbreviations and acronyms
HTML provides markup to describe abbreviations and acronyms so users who do not recognize, for example, the acronym GIF for Graphics Interchange Format or the abbreviation px for pixels can decipher the meaning. The difference between abbreviations and acronyms is that abbreviations are usually a shortened or condensed version of a word or phrase—such as ltd. for limited, inc. for incorporated, vol. for volume, ed. for edition—whereas acronyms are pronounceable words formed using the initial letters of the words in a phrase—such as UNICEF for the United Nations Children’s Fund and WAI for the Web Accessibility Initiative. Initialisms—such as UN (United Nations) and UPS (United Parcel Service)—are pronounced as individual letters, and are best marked up as abbreviations since they are not acronyms.
When the ABBR and ACRONYM tags are used to markup up abbreviations and acronyms, the full version is available to both visual and nonvisual users via the TITLE attribute (Figure 14.4). Additionally, screen reader software can be instructed when to spell out initialisms using HTML markup and aural style settings:
<abbr title="United Parcel Service" class="initialism">UPS</abbr>
.initialism { speak: spell-out; }

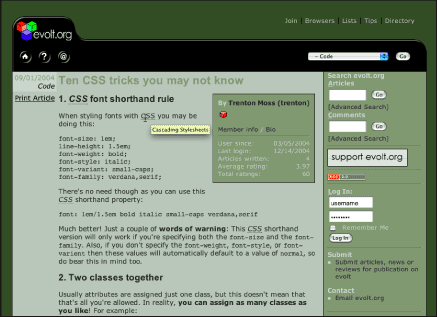
Figure 14.4: The ABBR and ACRONYM tags provide a means to spell out abbreviations and acronyms. In this Evolt.org article, the term CSS is marked up with the title, Cascading Stylesheets. The title appears when the user positions the cursor over the term. www.evolt.org

