Data Tables
Identify data table row and column headings
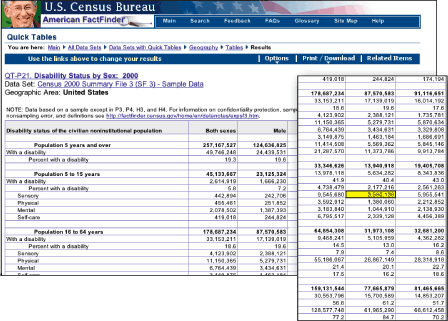
Imagine a table with no column or row headings. Each table cell would exist without context, making it difficult, if not impossible, to make sense of the information presented (Figure 5.4).

Figure 5.4: Data has meaning when it is presented in context, as in this data table from the U.S. Census Bureau. The numbers in the table cells have little meaning without the associated column and row headings, as demonstrated in the inset. www.factfinder.census.gov
Nonvisual users have a similar experience when tables are presented without properly coded row and column headings. When table cells are not explicitly tied to descriptive text, the best that software can manage is to infer that the first row and first column are headings.
The simplest way to bind headings to table cells is to use the SCOPE attribute of the table header tag (TH) to make the relationship between headings and data explicit. When coding a column or row heading, adding the SCOPE attribute declares all cells below (<th scope="col">) or to the right (<th scope="row">) as belonging to that heading.
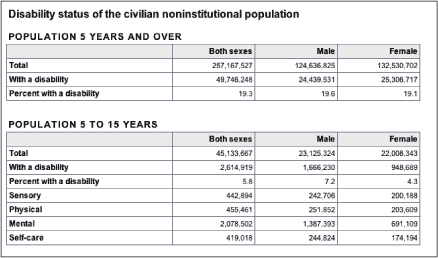
The SCOPE attribute works best with tables that have one or two dimensions—just one set of column headings and one set of row headings. For more complex tables, there are other methods for assigning headings, but they may not have the desired effect. Complex tables are generally difficult to decipher, and even a properly coded complex table may not be usable. Rather than tackle a complex table with complicated table code, try instead to simplify the table layout (Figure 5.5).

Figure 5.5: One approach to presenting complex data is to simplify its presentation. Here, the Disability Status table is broken into separate tables representing each population group. These simplified tables can be coded using basic table tags—CAPTION, TR, TH, and TD—and using SCOPE to associate headings and data. Data source: www.factfinder.census.gov

